Are you a lawyer who needs some help deciding what style of a website you’d like for your firm?
There are a lot of mistakes lawyers can make when it comes to their websites.
Just as there are mistakes to be made with a lawyer’s LinkedIn profile.
The following are some of the best law firm websites to help you decide what you’d like for yours.
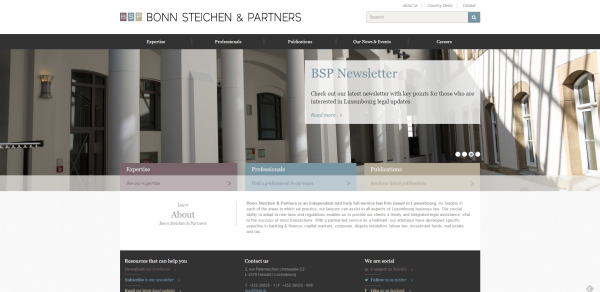
Bonn Steichen & Partners
Sleep, colorful and professional describes this impressive website.
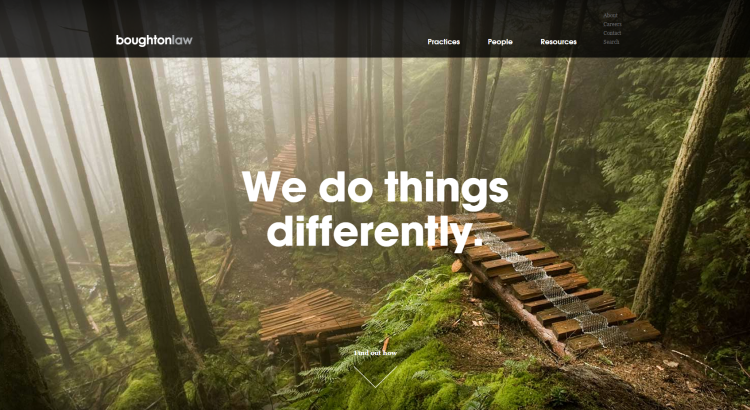
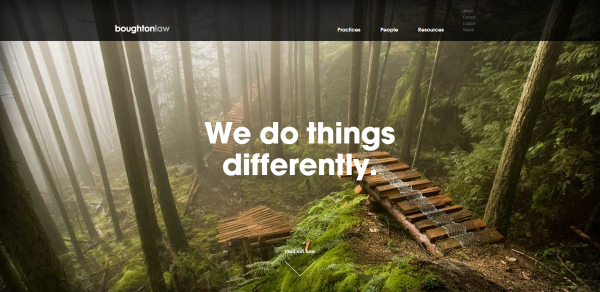
Boughton Law
It doesn’t even look like a website because of its astonishing homepage. It gets people’s attention though and that’s what matters.
This is my personal favorite. It incorporates a background image slider with really great, high quality images.
It employs a really clean and simply layout with additional information being presented as you scroll down the page.
Well done Boughton Law.

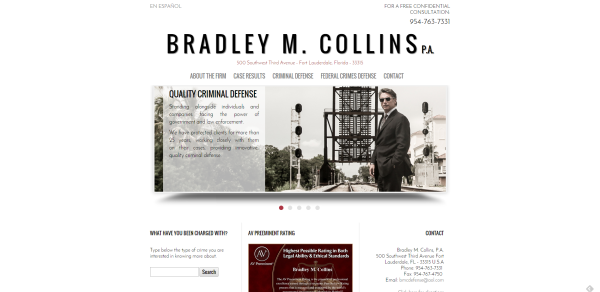
Bradley M. Collins
The slider isn’t only beautiful, but informative too.

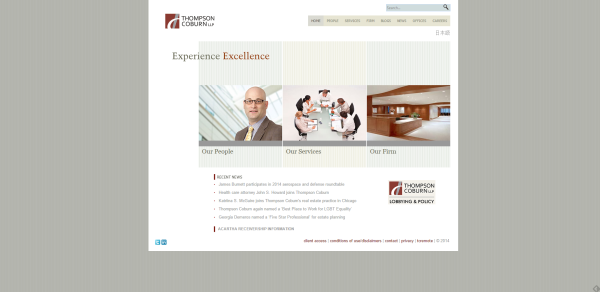
Thompson Coburn LLP
Professional and to the point makes this clean looking site effective.

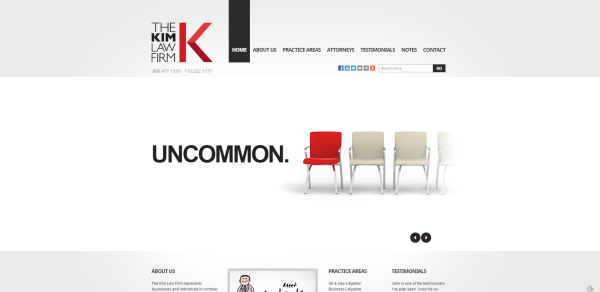
The Kim Law Firm
Clean, simple, and informative describes this modern looking law firm website.

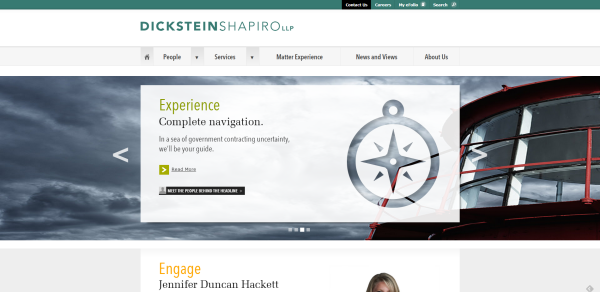
Dickstein Shapiro LLP
3D graphics and what’s important displayed first makes people love this one.

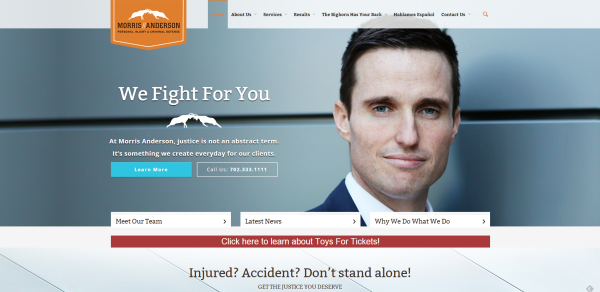
Morris Anderson
Images attract lawyer seekers to this firm.

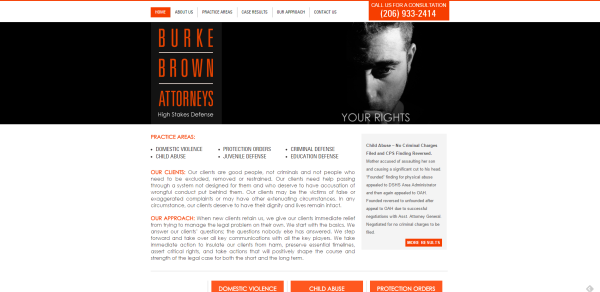
Liza Burke Law
The dramatic grey and layered images makes people stop and feel emotion. It’s perfect.

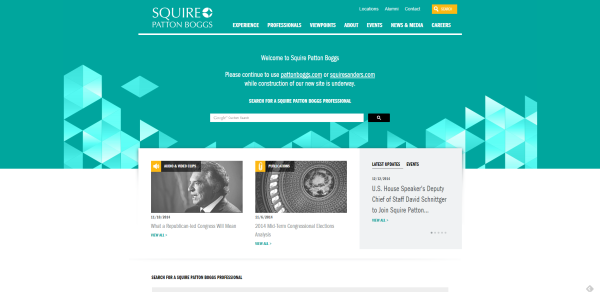
Patton Boggs
The legal focus matters when it comes to choosing a website’s theme. It’s what attracts the right clients.

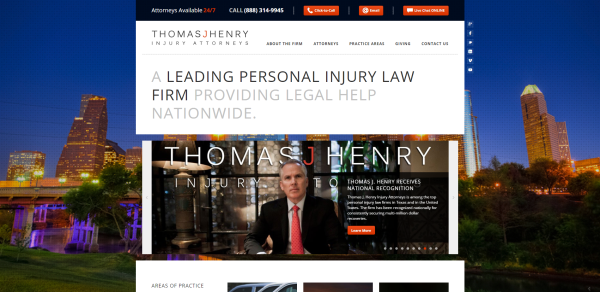
Thomas J. Henry Law
Again, dramatic and informative websites are effective. This one adds 3D elements.

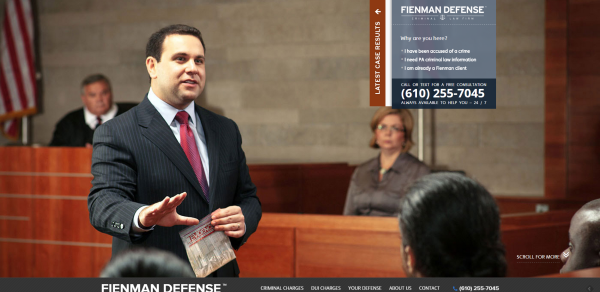
Fienman Defense
Showing people what they’ll get on the homepage can be very motivating.

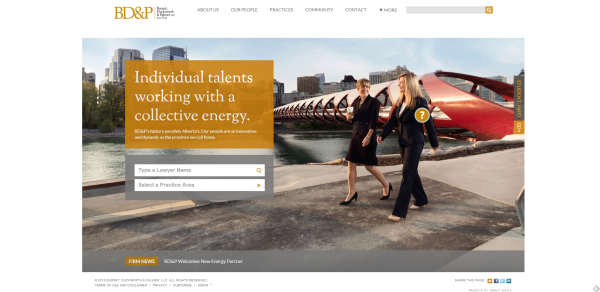
Burnet, Duckworth & Palmer
Not all law firm websites have to show people the serious and professional side of the legal system, they can also show how lawyers can be warm and welcoming.

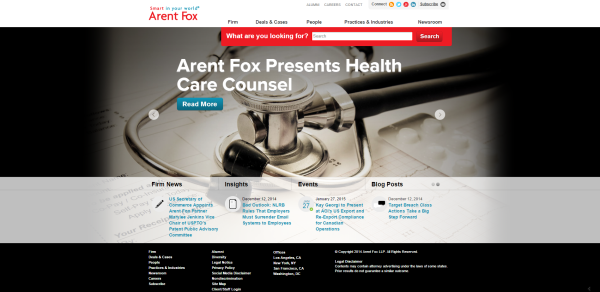
Arent Fox
A balance of images and text are usually what work best on websites.

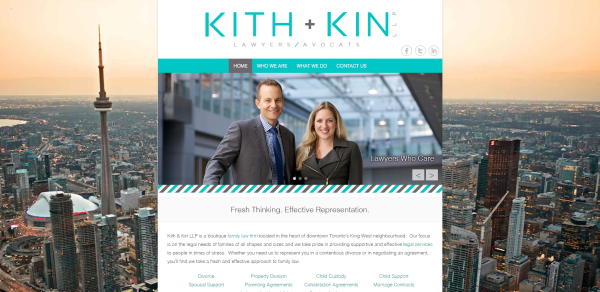
Kith + Kin
A modern layout with a focus on graphic design makes this site work.

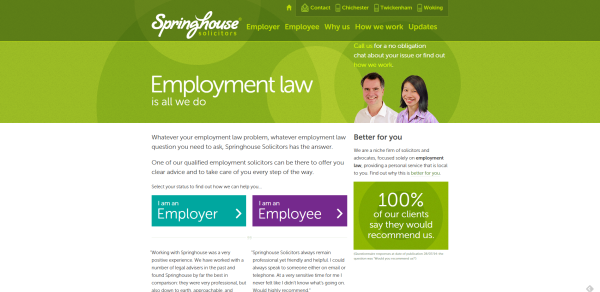
Springhouse Law
Think of your brand when deciding on a website. A fresh brand deserves a fresh looking website.

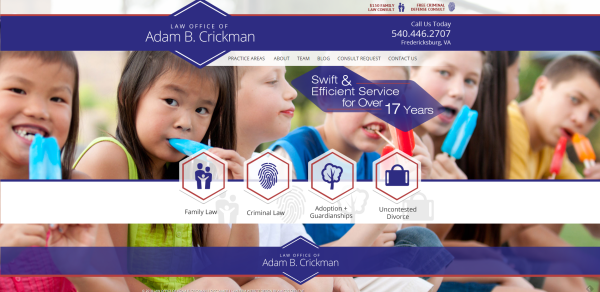
Law Office of Adam B. Crickman
Special graphic touches make this website impressive, professional and informative.

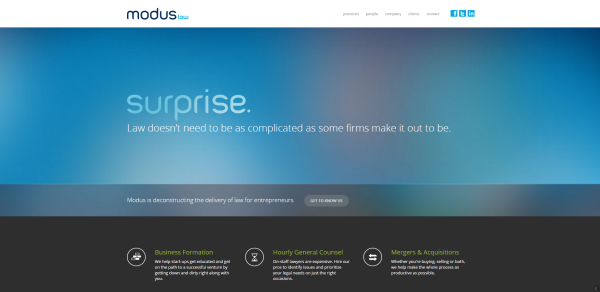
Modus Law
Sometimes you don’t need images to attract people to your site; colors can work just as well.

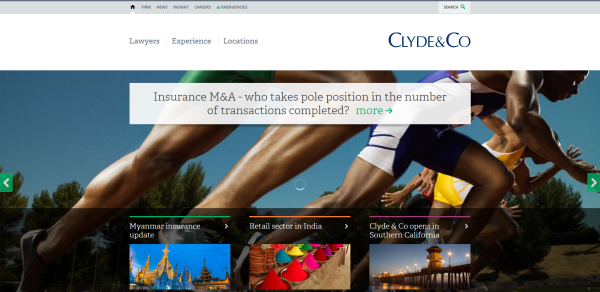
Clyde & Co
Think about the background of the site and what you’d like. This one has a clean white background to emphasize the impressive, informative part of the site.

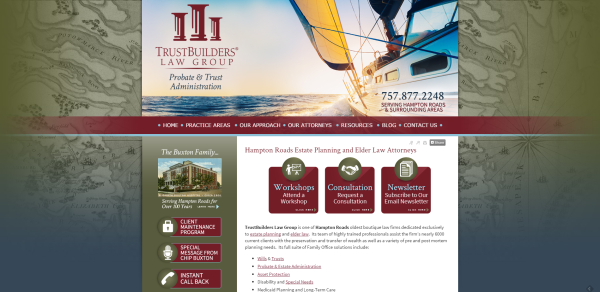
Trust Builders Law Group
Think of your clients’ goals when choosing images for your site, and then tell them how you can help them achieve those goals.

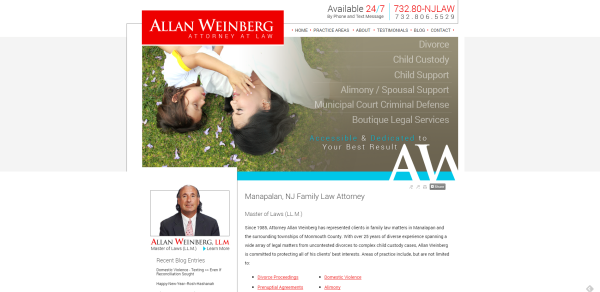
Allan Weinberg Attorney at Law
An image with text that brings you closer to the needs of your clients can result in better lead generation.

Navarrete Schwartz
A dark theme can work as long as the text pops to make it easy for people to read.

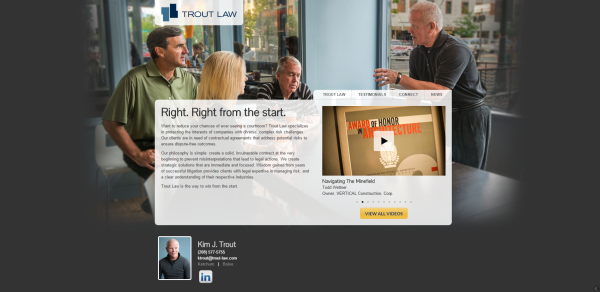
Trout Law
Internet users enjoy watching videos. Here’s a site that uses one on the homepage.

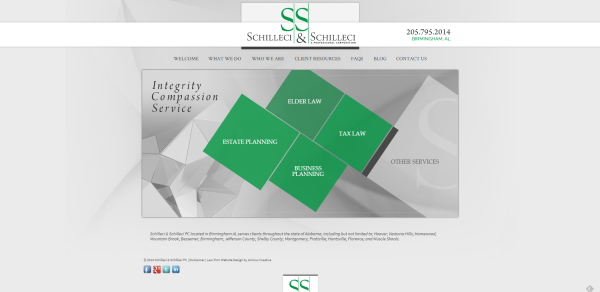
Schilleci & Schilleci
Shapes can be used in a website’s graphic design to give off the impressive that a complex situation can be figured out just like a puzzle.

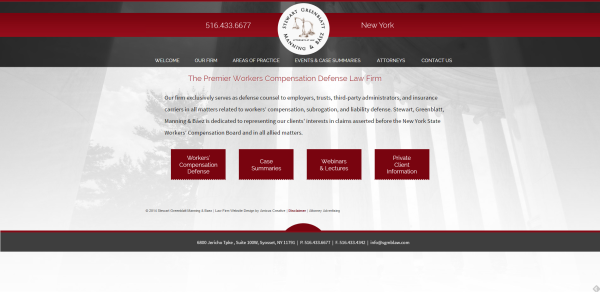
Stewart Greenblatt Manning & Baez
An image used as an underlay on a site makes it look like the most important information is brought forward to the prospective client.

Conclusion
As you can see, there are many options when it comes to your law firm’s website.
Choose the sites you like the best, and then use elements from other sites to make a website that’s unique.
Of course, you don’t have to exclusively draw from this list alone.
Definitely, check out other examples of great industry websites like sports, eCommerce, non-profits, etc.
Do you have any suggestions for great law firm web design? Let us know in the comments below.