Facebook is the most popular social network at the moment and will stay on top for the foreseeable future.
Therefore, it is quite important to embrace the power of this marketing tool that can help bring in a lot of new visitors, subscribers, and/or generate new leads.
However, in order to get people to share your content, you need to first implement the main Facebook sharing elements – the like button and the social profile box.
How to Add Facebook Like Button in WordPress
There are of course a lot of ways to solve a particular coding issue, but we will go over some of the best methods to implement the Facebook like button in your WordPress blog. Aside from doing the coding yourself you can always use a plugin that does all the work for you. As for how to add the like button yourself here are several solutions!
Insert the Code Directly
You can always insert the code directly into your WordPress installation files. If you want the like button to be in the sidebar of your blog then you will have to edit the sidebar.php file or if you want the button to be in each post then you will have to insert the code into the single.php file.
- Step 1: Inside of your WordPress Dashboard navigate to either single.php or sidebar.php depending on your needs and open this file for editing.
- Step 2: Inside of the loop you should enter the following code:
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink()); ?>&layout=standard&show-faces=true&width=530&height=60&action=like&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:450px; height:60px"></iframe>
- Step 3: Edit the code above as much as you like to get the ideal like button! There are a lot of parameters to edit and you can get quite creative with them! We will explain all of them bellow.
Here are all the important parameters in the code above and what you can do with them:
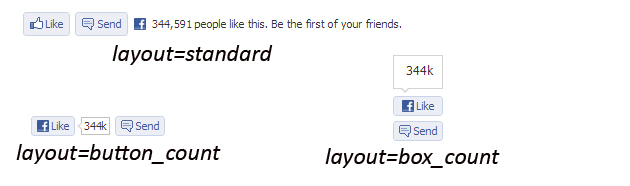
- Layout=standard will create the typical like button that most visitors are used to. However, if you change this to layout=button_count you will get a much simpler button that serves as a counter. There is also a box-type counter which can be activated by changing the code to layout=box_count. This type of layout is best if used in the sidebar of a website.
- Changing to code to show_faces=false will show the icon of the users friends that have already liked the page.
- The action=like will display the default “Like” text on the button, but changing this to action= recommend will replace this text with “Recommend” which might be more professional and suit your needs better.
- The parameter colorscheme=light will create the classic blue-gray color combination of the like button while colorscheme=dark will black color scheme for the design of the button.
- Width=450 defines the width of the like button (in pixels) and you can change this as you like.
Use Facebook Developer Tools for Specific URLs
The code above explained how you can insert the code directly into webpages or posts and with this method the user would like the URL of each individual page. If you would like to have a like button across the site which once clicked would make the user like your homepage URL and not the current URL then you can use Facebook’s Developer Tools to generate this special code. This code can then be placed directly the same way as above or you can just paste it directly into the WordPress Text Widget!
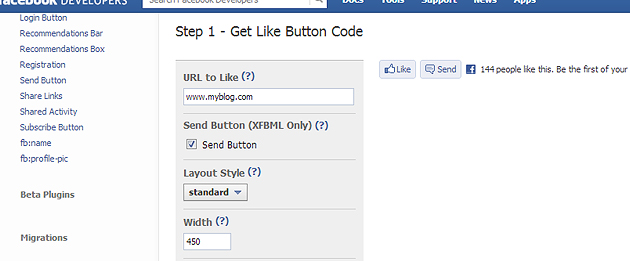
- Step 1: Visit the Facebook Developers page (link) and fill out all the details in the editor box. For further details look at the image bellow.
- Step 2: Once you have filled in all of the details click on “Get Code” and copy the code.
- Step 3: Follow the previous tutorial on how to enter this code directly into your php files or copy and paste it directly into a WordPress Text Widget.

How to Add a Facebook Like Box
Something you will probably want to do is add a like box for your brand or business on your website or blog. This is made simple thanks to the included Facebook Developer tools found on their official website. A like box allows you to let visitors subscribe to your social media channel right from your website. The development tool also allows a lot of customization to be done so that the like box fits your needs.
In order to add a Facebook like box follow these steps:
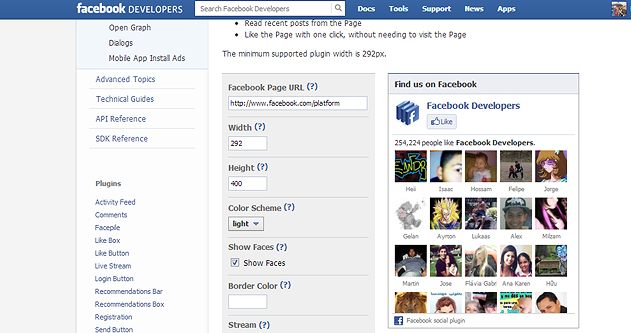
- Step 1: Visit the development center (link) and enter your details. You can customize the size of the box and choose different elements you wish to include (or exclude) from your like box.
- Step 2: Once you are finished with the design of your like box click on “Get Code” to receive the required information. It is best that you copy the iFrame or URL plugin code as it is the easiest to use.
- Step 3: In WordPress paste the code inside of your Text Widget and place it wherever you wish.
Do you use the Facebook Like button or the Social Profile box? Whether you do or do not, let me know in the comments.



Where the article starts underneath the image at the URL below, to the left of the text is a “Share this story” box with Facebook Sharing links. How can I create a box area for every post in the same location and make the text wrap around like the example URL below does? I have looked everywhere and can’t find anything. Thanks.
http://indiancountrytodaymedianetwork.com/2013/02/05/navajo-nation-president-ben-shelly-seeks-28-million-water-damage-funding-147481
We’re a group of volunteers and starting a new scheme in our community.
Your web site provided us with valuable info to work on.
You have done a formidable job and our entire
community will be thankful to you.
Here is my web page :: seo rankings (google.com)
What’s up, I read your new stuff like every week.
Your writing style is witty, keep doing what you’re
doing!
my page – seo Google [Kandis]