Like any profession, web designers and developers need to be equipped with the best tools in their toolbox.
The lifecycle of a website from concept to launch requires knowing what tools can add value to your workflow.
Below are my list of the best tools for web designers.
They are highly recommended for both designers and developers, and have strong followings.
If you have any additional tools to add to the lineup, please share them in the comments below.

Project Management
Asana – As a web designer or developer, you’ll have to maintain your to-do’s for client projects.
Asana is not only free, but very intuitive. It allows for multiple team members, sharing permissions on a project-by-project basis, and has a well-designed mobile app to compliment the browser app.
Stay disciplined and keep your project tasks, notes, and files all tidy using Asana.

Brainstorming / Mockups
Sketch Books (with grid lines) – I never ‘design’ until a few sketches and doodles are put on paper. I give grid-lined sketch books as gifts to all my designer friends and they love them. My favorite sketchbook is by Moleskin (here’s a link to it on Amazon)
Balsamiq – This easy-to-use tool lets designers quickly generate digital mockups.
Giving clients visual images to facilitate discussions is much easier and effective than exchanging wordy emails.
Additionally, you can get immediate and meaningful feedback instead of wasting time which translates to money for both clients and designers. Worth noting is that Balsamiq also has a desktop app.

Design Inspiration
Design Inspiration – Like writers block, designers need some stimulus to generate unique and creative ideas for websites.
When in search for inspiration, my go-to sites for amazing designs are Dribbble, Behance, and OnePageLove.
Design
Adobe Creative Cloud – The designers tools of choice are usually Adobe Photoshop or Illustrator, and with the release of Creative Cloud, you can now signup for a monthly subscription plan.

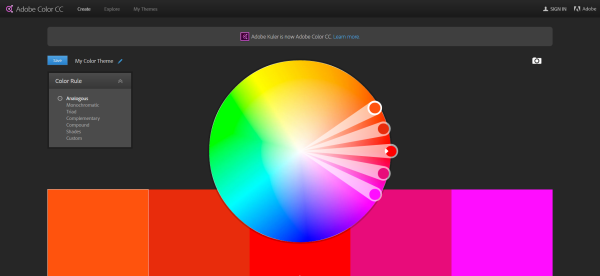
Color Palettes – Sometimes getting the perfect color palette can be time-consuming.
Adobe Kuler and Colour Lovers are great tools that help get past the hump of choosing the right colors.

Development
Frameworks – Regardless of whether you use Bootstrap, Foundation, or any other web framework, good designers should anticipate the needs of developers and clients.
Such frameworks not only aid in the design and development process, but ensure a level of consistency which lessens project costs and delivery times.
Firebug – Get this add-on for your browser to quickly troubleshoot your websites. Firebug has extensions for both Firefox and Chrome.

Accounting
Freshbooks – Invoicing clients requires discipline. Freshbooks is not only easy to use, but well designed.

Conclusion
Obviously, using these tools won’t make you a great designer or developer.
But they can certainly help increase your productivity and make your jobs much easier.
These were some of the tools I use on a regular basis in my workflow.
Let us know in the comments what tools you use or if you like the ones I mentioned above.

Great post! Another tool I would like to recommend is http://www.proofhub.com – This tool enables timely and successful execution of design projects within the allocated time and budget. Through it, a designer can easily share a created design with his client This saves time, cost and effort of designers as well as boost their efficiency. They are able to work for even greater number of globally located clients within a limited time span and thus earn more.