Responsive design is becoming more popular thanks to the increasing number of mobile devices that use different screen resolutions.
WordPress is one of the first open-source CMS platforms to fully embrace the new trend and there are a lot of responsive WordPres frameworks available for free download.
Great WordPress designers and developers have created several amazing frameworks for you to work in and they will certainly provide you with a nice starting point for future responsive themes and designs.
Roots, a responsive WordPress Frameworks package
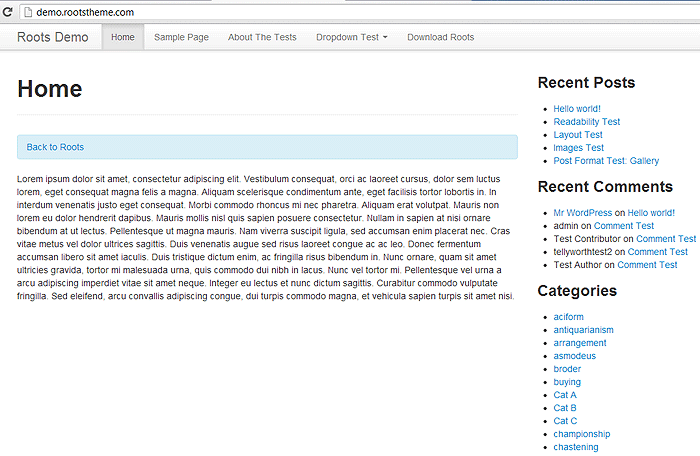
A great place to start with building your responsive theme is Roots, a powerful responsive WordPress framework, that was based on HTML 5 Boilerplate and Bootstrap from Twitter as well as a group of CSS frameworks that you can use if you wish.
If you are indeed into using CSS frameworks then you will probably enjoy these: Blueprint CSS, 960.gs, the 1140px Grid, Adapt.js, Less Framework 4, Foundation by Zurb, and Bootstrap by Twitter. The theme also comes as hNews microformat ready and features multilingual support.
Here is how the blank framework looks like.
TEDxYYC is a website built on Roots and is a fine example of how powerful this framework is in the hands of competent designers.
Skeleton Theme
Right out of the box Skeleton will look great! Out of all the responsive WordPress frameworks out there this is probably the simplest and cleanest to use and build on.
It was based on a popular responsive boilerplate and it is no wonder why it looks so elegant.
It is lightweight and comes with a lot of custom options which can be changed via a plugin in the Dashboard and require no coding! It features a great typography scale method, a bbPress forum skin and it can be used to create a child theme.
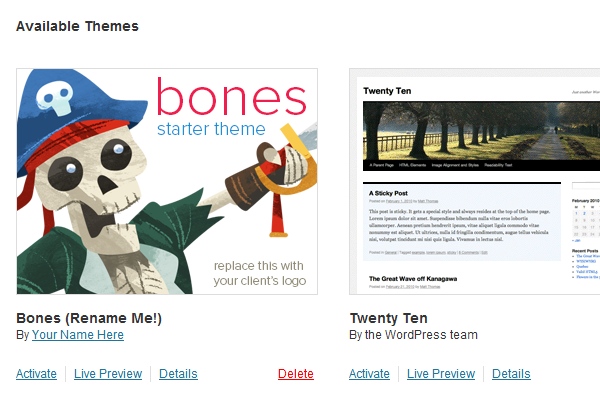
Bones Project Template
Although everyone refers to Bones as another responsive WordPress frameworks bundle, the creators do not like this reference.
They claim Bones to be a per-project template that doesn’t use child themes and is as minimal as possible in order to make it easy to build on. Newbies will have a hard time getting around but good WordPress developers will certainly enjoy building on it.
This template is mobile-ready and fully responsive. It was build on HTML 5 boilerplate and it very detailed, fully customizable and made to be very fast. It comes with LESS and Sass, a great CSS framework, and you can choose the one you like the most to work with and ditch the other.
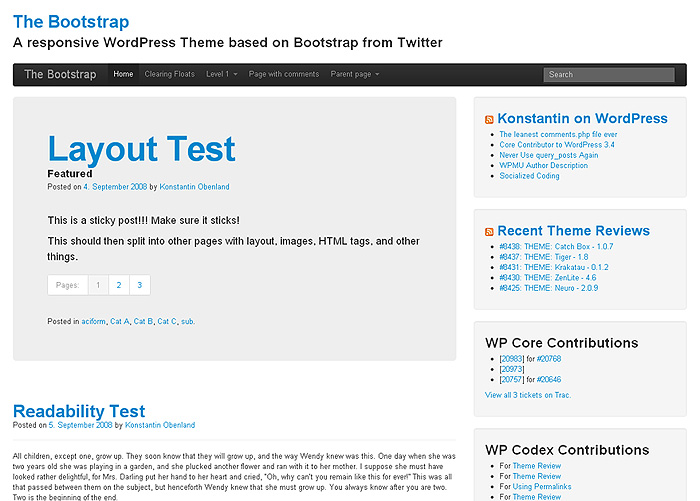
WordPress Bootstrap
Newbies and developers who are rushing to meet a deadline will certainly appreciate the easy-to-use responsive WordPress frameworks bundle called WP Bootstrap that was based on the above mentioned Bones theme and Twitter’s own Bootstrap.
The bundle was built on LESS CSS framework and uses Twitter Bootstrap shortcodes which is great for developers that have worked with these in the past. It comes with its own Bootswatch theme and an impressive homepage carousel.
Conclusion
Hopefully, this gives you a good primer on responsive WordPress frameworks and a couple options to research on your own.
I cannot stress enough how important responsiveness is for new and old sites alike. There is an ever increasing percentage of internet users that do a large part of their web surfing from a mobile phone, tablet, or smaller-sized device.
Making sure your content is still visible and easily digestible in a different (mostly smaller) screen resolution is highly important.
If you know of any better WordPress Frameworks, be sure to let us know in the comments section below.






I have created a framework using Skeleton that has been approved by the WordPress Theme Directory.
You can grab the latest version on my github
https://github.com/philhoyt/Generic_WP_Framework
I would love feedback as I am always trying to improve.
Will check it out Phil. I’m always looking at how others setup their base.
Do you have any themes built on that framework? I see you’re a developer. Maybe you can help me. Gimme a shout at charlie [at] wpsite.net
Cheers.