Are you about to get on the responsive bandwagon? If so, this list of the best responsive sliders may be what you need. Having an excellent responsive slider can really make a design stand out and showcase worthy content. It allows you to grab the attention of visitors and present them with much more interactive content than space typically allows.
Web designers and developers are constantly improving their such nifty sliders and today there is a large library of them available. So let’s quickly share some of the more popular sliders.
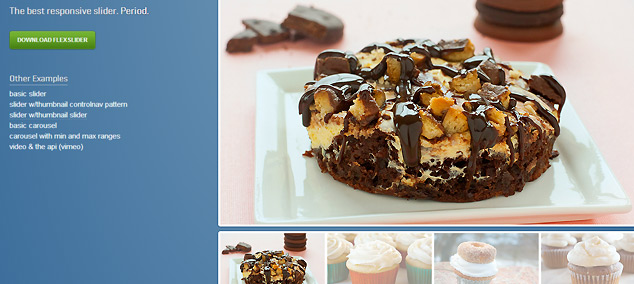
#1 Flexslider – build responsive sliders in no time!
There is no doubt that Flexslider is one of the best responsive sliders currently in use. It is fully responsive and will adjust to any screen size and will do so very quickly unlike some other sliders that tend to freeze your screen for a moment or two.
There are several different styles and modes that this jQuery provides and just about everything is fully editable. It is rather easy to use but it might be a bit difficult to customize for users that lack the hard coding skills.
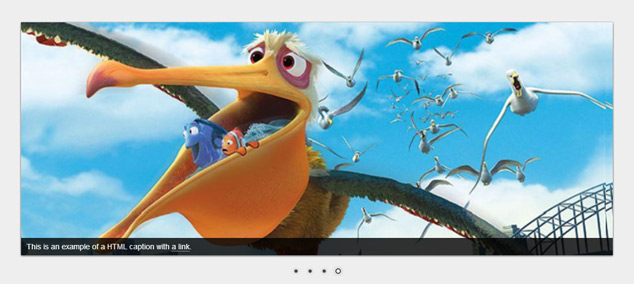
#2 Nivo Slider
If you are looking for a “wow effect” that you can add to your website then the Nivo Slider is certainly one of those tools that you will require to pull this off. It has sixteen amazing transition effects and is free to use and edit as you please. You can also place captions or include other text-related effects.
Until not long ago the Nivo Slider was not responsive, but as you can see from this Nivo demo it certainly is now! However, it is still undergoing some changes and development and from time to time you might find yourself disappointed by its performance.
#3 Blueberry
While many sliders have finished their development stages, Blueberry is a jQuery responsive slider that is still under construction as it is labeled as an experimental open source project. A lot of developers are using it, as it allows them to experiment a bit and sharpen their own skills.
It is very easy to set up and the markup is easy to follow. However, this jQuery was created to go well with designs and layouts that are already responsive and might not look wonderful on an ordinary website or blog.
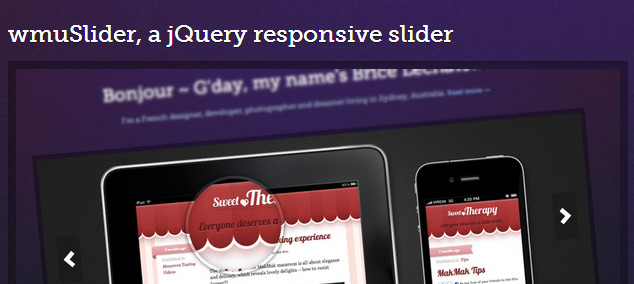
#4 wmuSlider
This is certainly a very interesting slider as it provides a modern design and looks very good. You will be impressed by the wmuSlider and will probably find it very easy to use and install.
However, it is not the fastest slider ever and your are left on your own when it comes to customizing it and building up on it. The development of this interesting slider seems to have stopped so there will probably be no official updates in the near future.
#5 Zuper Slider
When it comes to speed and style only a few can match the brilliance of the Zuper Slider, a powerful jQuery Slider plugin for websites. It is responsive and optimized for all browsers, and it comes with a feature to embed video and customize just about every aspect of it. The only bad news really is the fact that it is a premium plugin, which means that you need to pay for it.
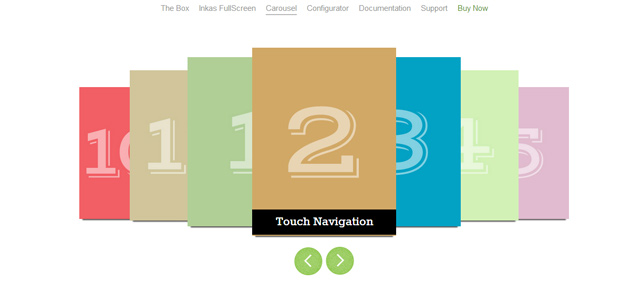
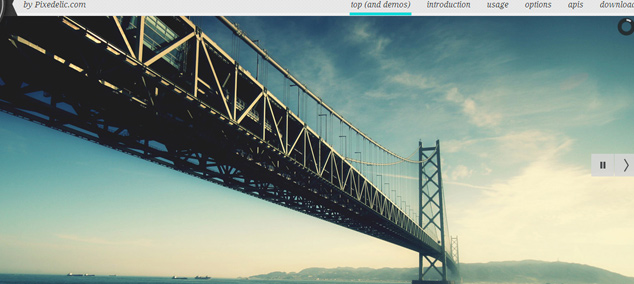
#6 Camera Slider
Advanced users and web developers will appreciate the work environment that the creators of Camera Slider have left for use. It is a very powerful plugin by Pixeldelic that allows you to even embed video or create a slider across the entire screen. The only real downside to this slider is that it is very unfriendly for newbies and is hard to play around with. It features captions, transition effects and much more!
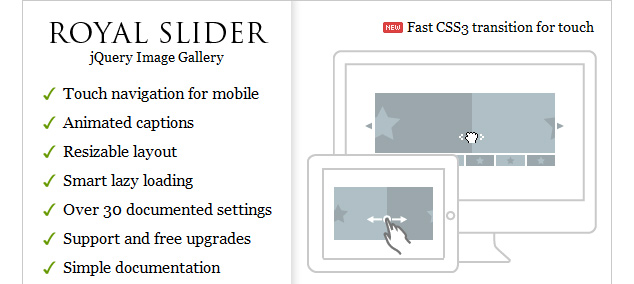
#7 Royal Slider
Looking for something responsive and user-friendly for mobile devices? The Royal Slider is another premium plugin but is certainly worth every penny! It comes with a responsive layout that you can customize and set up so that it suits your needs. This jQuery slider also allows you to create entire gallerias and organize photos just the way your designer planned it out!
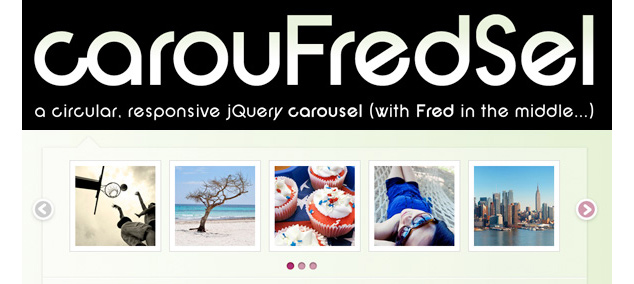
#8 carouFredSel
This is a brilliant solution for those who are looking for an easy-to-use and responsive jQuery carousel. Without a doubt carouFredSel is a brilliant plugin that is simple and easy to use and customize. It would be a shame not to try this carousel out, but it sadly lacks a lot of features that you might have gotten used to if you have already tried some other open-source jQuery sliders.
#9 Swipe JS
While all of the sliders in the article have been responsive and optimized for mobile devices, Swipse JS was created solely for the purpose of being a jQuery mobile device slider. It is lightweight, easy to install and simple to use. It is however very limited and you will find it difficult to customize and arrange things as you wish.
#10 WOW Slider
The WOW Slider has become extremely popular among web designers in the past years and it has presented itself to be reasonably good and easy to use. The main thing about the WOW Slider, however, are all the special effects that it has to offer when it comes to image transition.
The wow slider is also optimized for WordPress as a special plugin which has helped it become even more popular. Speed is a major issue though and the main reason why a lot of people decide to quit from it and seek an alternative solution.
These are a few of our favorite jQuery Sliders. If you think that we have missed one, be sure to let us know in the comments below!











See – http://www.anowave.com/ultra-lightweight-responsive-carousel/
Looks like promising slider, it’s responsive and lightweight and most importantly easy to customize.
That is definitely a solid carousel! Thx for commenting.
Thank you, great collection…
I also found this one very useful jQuery slider creator and it’s totally free: http://www.hislider.com
It also supports ken burns effect… WYSIWYG & Full-Customise
Willy Grmisch
Thank you, great collection…
I also found this one very useful online slideshow creator and it’s totally free:
http://www.hislider.com
it also support great effects (e.g. kenburns, flipp, explode, …)
No doubt, you have mention all stunning sliders. Thanks for it! I hope the camera slider you have put-up in the post works for me for my new blog!
Wow, I only knew about 2-3 sliders from the list and thanks to you, I now am aware of more such sliders.
Thanks for sharing the post with us! :)
I love responsive sliders…isn’t that great playing with jquery codes…I learnt this in my college days and now am basically into asp and php but still I like to hover around jquery sometimes..