Website development is rarely easy.
You either have to know exactly what you’re doing and encounter no unexpected problems (a rarity).
Or spend hundreds of hours trying to get a site working just the way you want it to (this is much more common).
Luckily, there are some websites that help website developers by giving them the coding or information they need, so they don’t have to figure it all out on their own.
Before you do your next website project, bookmark these top websites for developers.
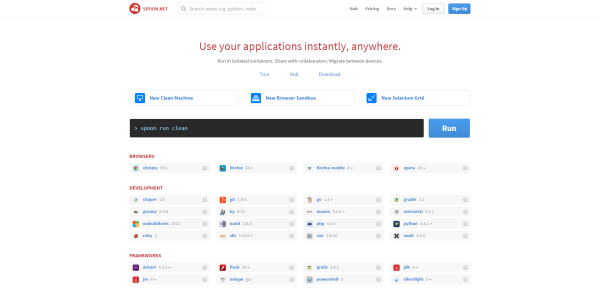
Spoon.net
One of the biggest headaches of a websites developer is making sure that a site works on all browsers.
You can test your site on all browsers and its versions on one site on Spoon.net. All you have to do is enter your site’s URL and it will run through all of the browsers to check if it’s working and looking correct.
This is super hand and can save you a lot of time from a pretty mundane but necessary task.

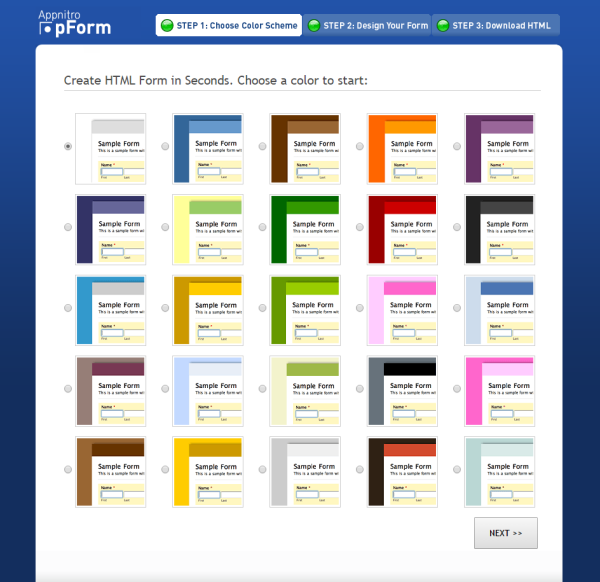
Phpform.org
PHP forms can be frustrating and take a lot of time. Not with the website Phpforms.org though.
You can simply choose which form style you want, enter in the fields, and the site will give you the coding for it. How nice is that?

ScriptSrc.net
How many times do you go on a hunt to find the script tag for the latest Javascript version?
End your hunt forever by going to ScriptSrc.net. You can get it easily on this site every single time.

Code.tutsplus.com
This is a blog that’s great for beginning web developers. You’ll get a lot of information about coding and some tricks to get what you want done to your site quicker and easier.

Snook.ca
Here’s another great blog you should bookmark and read regularly. It has a ton of information for you and tutorials to help you do just about anything.

Pixeldropr.com
Pixel Dropr is a plugin for Photoshop that will allow you to gather icons, illustrations, photos, and more to use in PSD files.
This can come as a major relief when you’re creating design elements for your site.
![]()
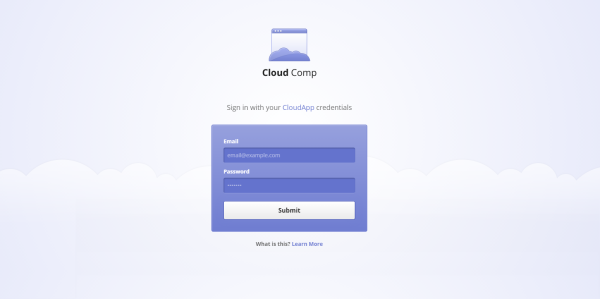
Cloudcmp.co
If you’re developing website for clients, you may want to take a look at Cloud Comp.
You can show your clients what you’ve been working on, get their feedback, and then show them changes. It’s a great way to keep everyone on the same page.

Whatsmybrowsersize.com
Find out your browser size in a couple of seconds by going to this site.
This comes in handy when you’re trying to put what matters right in front of the eyes of your site’s visitors without making them scroll for it.

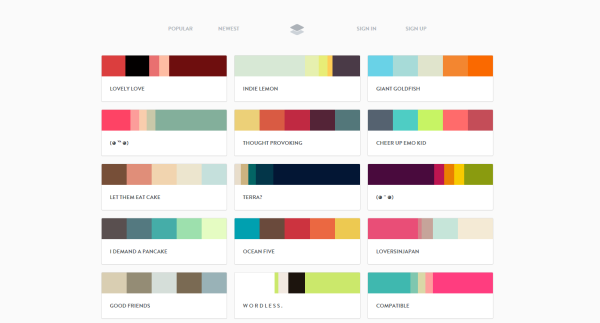
Pltts.me
Can’t decide on a color palette for a site? This website features a lot of them to help you choose the perfect one for you.
When you click on one of the palettes, you get all of the color codes you need to use on your site for that theme.

Entity-lookup.leftlogic.com
Don’t spend any more time looking for characters that will be validated on your page. You can use this HTML entity character lookup to find exactly what you need within minutes.

Conclusion
There are many other websites that will help you with web development, but these will get you started.
Many of them will excite you because you probably never realized that these tools existed to make your life so much easier as a developer.
Let us know which other sites should be added to this list! Put your comments and suggestions below!