
Visitors of your website will appreciate the ability to contact you in person, so thinking about adding a contact form on your website is a wise move.
A contact form on your website gives you the ability to communicate with your visitors without publicly presenting your email address, which is a way to decrease your vulnerability to receiving spam on your personal email account.
Creating a simple contact form that encourages your visitors to inquire about your services can be a major boon for your lead generation.
WordPress offers many plugins that will enable you to add a contact form to your page.
My goal of this post is to introduce you to a contact form that is simple, easy to use, and doesn’t break your website. One of the most downloaded (over 15 million!) forms is Contact Form 7. In my Contact Form 7 plugin review, I’ll be covering the basic features of the plugin and show you how easy it is for you to use.
Setting up Basic Contact Form
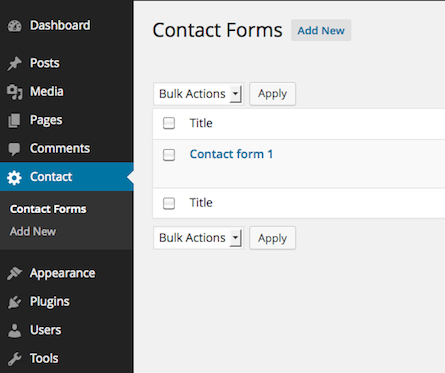
After installing the Contact Form 7 plugin, when you select the “Contact” menu of your Dashboard, you will see a panel titled “Contact form 1” on your screen. To edit this form, or add a new one by selecting the “Add New” button at the top of the page. Adding a new contact form will give you the option to choose from variety of languages, so be sure to pick your native language (unless you want to challenge yourself!)

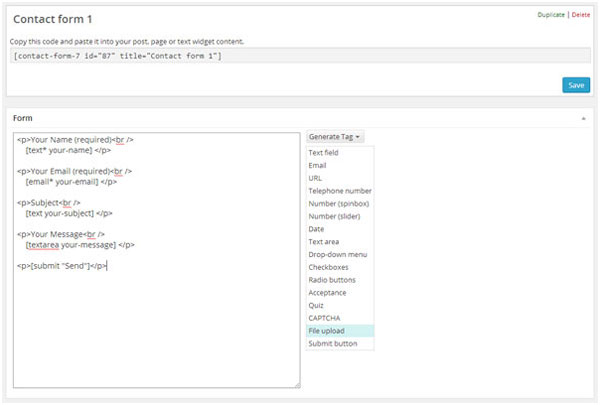
To set your first contact form is a really simple process. Once you’ve edited your first form, you’ll see on the form’s panel a textbox with a shortcode
[contact-form-7 id="1234" title="Contact form 1"]
Select and copy the entire code of the textbox, and choose the page you want to add the form in, and just paste the copied code. It’s really that simple. But there is more to this plugin than meets the eye. After all you wouldn’t really need to read my review of the plugin if there wasn’t anything more to it :)
Customizing the Contact Form 7 Plugin
When you’re customizing your form, you’ll need to add code for different tags, which may look intimidating if you’re not into coding. The beauty of this plugin, though, is that it has the “Generate Tag” option. Using this option, the plugin will write the required tag code for you. All you need to do is input the main characteristics of the tags, like the name and position. Automatically generated shortcodes are one of the most valuable features of this plugin. Let’s see how it works.
When you select the Contact Form 1 from the Contact menu of your Dashboard, a new page will open and you’ll see a few fields. The panel on the top of your dashboard is displayed as Contact form 1, since this is the name of the form you are working on.
The second panel is called “Form”, and this is where you can customize your form. If you want to use your own code you can write that on the left side, but if you want the form to generate your tages into shortcode you’ll see the “Generate Tag” dropdown menu on the right. This dropdown menu let’s you quickly generate new fields to your contact form, such as a text area and checkboxes.

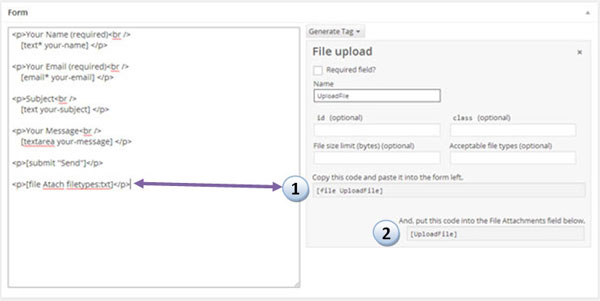
Let’s look at one tag in greater detail – the file upload tag. You can some additional options for this field, such as if you want file size limits and which file types you accept. You also have the option to add any of your own custom CSS.

The only thing you need to do is to copy the code between the <p> and </p> tags on the left side of the panel (Labeled 1 on the screenshot above).
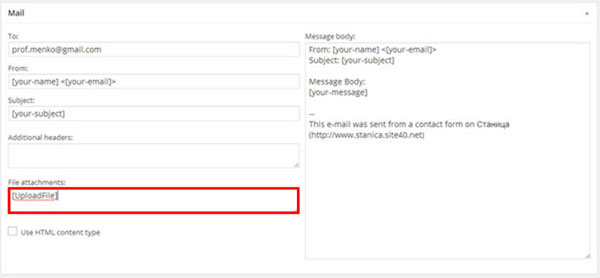
The File Upload also generates a tag code that you need to add on your email contact form. This code should be copied from what the field labeled number 2 on the screenshot above and pasted in the file attachments field marked on the screenshot below.

Other features can be added in the same way such as text fields, checkboxes, radio buttons, date, numbers, dropdown menus, CAPTCHA and so on. Keep in mind that you can only use the CAPTCHA field if you have previously installed the “Really Simple CAPTCHA” plugin. Contact Form 7 plugin comes with the Akismet spam filtering plugin right out of the box, but you must remember to activate it and set up the WordPress API key.
I found Contact Form 7 to be a simple, easy to use plugin with some nice customization.
If you’re thinking about adding a contact form to your site, I would recommend installing the Contact Form 7 plugin if you’re looking for a simple solution.
Let me know which contact form plugins you’ve used, and if you have any additional ones that you recommend to our readers!
